
All started when on You Tube, we saw Reactable video with the performance of somebody that took a little cubes and put them on a table producing a sound. Our curiosity was inclined to think that this kind of system could be the better solution to realize our project. In this [site] we found some answer at almost our questions.

We needed of two software: reacTIVision and Processing. Reactivision is an open source that detect and recognize by cam (web-cam or hand-cam) the movements of fiducial markers that you could attach wherever you want that is moveable. Processing, for his part, see for all the rest of interaction: show movement and drag of the flyer under the will of the user.
Reactivision can communicate with many program like Flash, C++, Java, Processing, and in a first moment we asked ourself if was better to use Flash or Processing to continue the project. Flash managed better and in a fast way the animation and the object in general, but in Processing we have also a library for the recognition of the finger-shape and know better the code than Action Script.

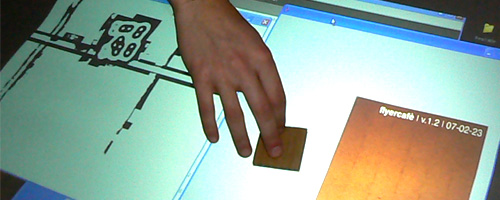
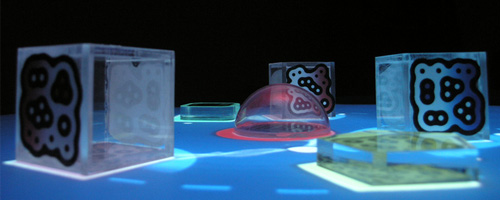
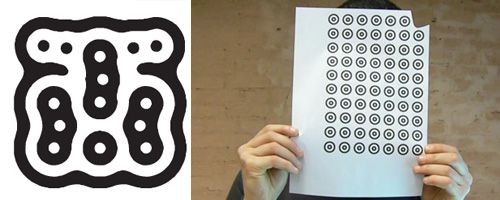
In the example-code (TUIO) that we downloaded [here] and in which we built our program we can found a class that draw a black square everytime we put a fiducial marker behind the cam. The fiducial are ninety and are different one by one. We used five fiducial for five categories (New Stuff, Buzz, Flats, Jobs, FreeTime) attached under the coaster; so for every movement that the user give to the coaster every flyer will follow the coaster.This happens because a cam under the plastic film that cover the plexiglas, see all the movements of the fiducial and, through reacTIVIsion, gives some messages to Processing that uses this informations to move the flyers images (projected under the board in front of the cam). This is also a explanation because this interactive sourface can’t be called touch screen, it a nice trick to give the idea that you are moving something. This technology is completely different from that used in the touchscreens.

The code is based on to give a random movement to the flyer of each fiducial; every flyer comes from out of the screen size that was (1280 x 1024 pixel) rounding until he stop itself when arrive at the centre of the coaster (=fiducial).
As regard the interaction with the finger we write the code to allow the dragging of the flyer on the table from the user: when the finger-symbol (applied on the back of a spoon) appear on the table and its x and y coordinates are contained in the same area of a flyer there is the drag of the flyer.
FLYER CAFE | more details | stuff graphics | building prototype | programming | who did what | technology